Trong thời đại công nghệ phát triển như vũ bão, việc xây dựng trang web không còn là nhiệm vụ khó khăn chỉ dành cho các lập trình viên chuyên nghiệp. Với sự trợ giúp của công nghệ trí tuệ nhân tạo (AI), giờ đây bạn có thể dễ dàng tạo ra mã HTML chỉ với vài dòng mô tả ngắn gọn. Điều này không chỉ tiết kiệm thời gian mà còn giúp cho việc phát triển web trở nên dễ tiếp cận hơn bao giờ hết, ngay cả với những người mới bắt đầu.
Khái Niệm Về Prompts AI Trong HTML
Tìm hiểu về cách thức hoạt động của các prompts AI là bước đầu tiên để bạn có thể sáng tạo ra các thiết kế web hiệu quả. Prompts AI chính là những hướng dẫn bạn đưa ra cho một mô hình trí tuệ nhân tạo. Thay vì tự tay viết từng thẻ HTML và thuộc tính, bạn chỉ cần mô tả điều mình muốn, và AI sẽ sinh ra mã HTML tương ứng.
Ví dụ về Prompt
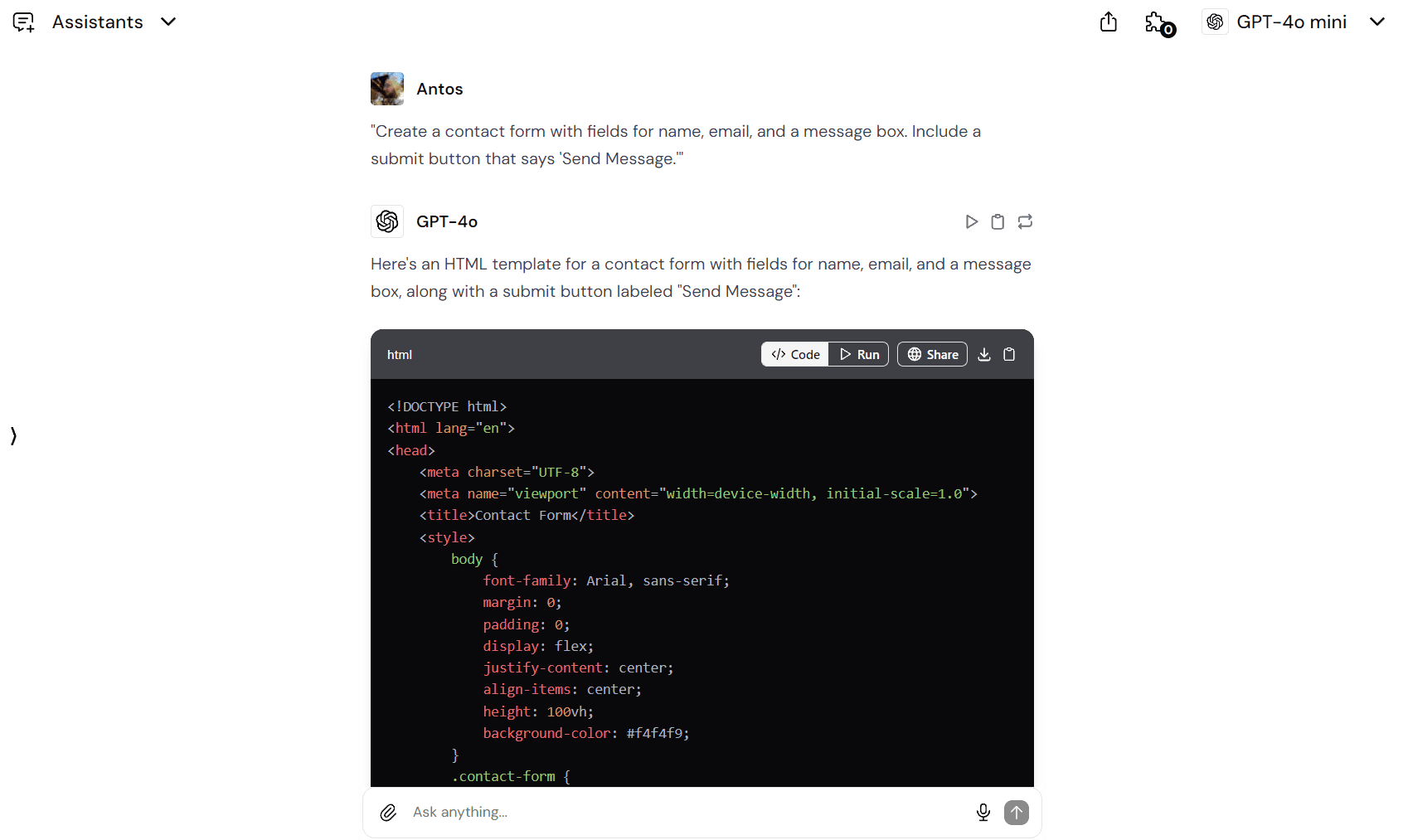
Một ví dụ cụ thể về prompt có thể như sau:
“Tạo một mẫu đơn liên hệ với các trường cho tên, email và hộp tin nhắn. Bao gồm nút gửi có chữ ‘Gửi Tin Nhắn’.”
Sau khi AI xử lý yêu cầu này, nó sẽ tạo ra mã HTML mà bạn có thể sử dụng trực tiếp trên trang web của mình.
Tạo Nhiều Yếu Tố HTML Hơn Chỉ Cơ Bản
AI không chỉ giúp bạn tạo ra các yếu tố cơ bản mà còn có khả năng xây dựng nhiều thành phần phức tạp khác. Dưới đây là một số ứng dụng mà bạn có thể khai thác từ AI trong việc tạo HTML:
Thanh Điều Hướng
Thanh điều hướng là một phần quan trọng của bất kỳ trang web nào. Thay vì phải mã hóa từ đầu, bạn có thể yêu cầu AI tạo thanh điều hướng cho bạn.
Ví dụ Prompt:
“Tạo một thanh điều hướng ngang với các liên kết đến Trang Chủ, Giới Thiệu, Dịch Vụ và Liên Hệ. Làm cho các liên kết đậm và thêm hiệu ứng hover thay đổi màu liên kết thành màu xanh.”
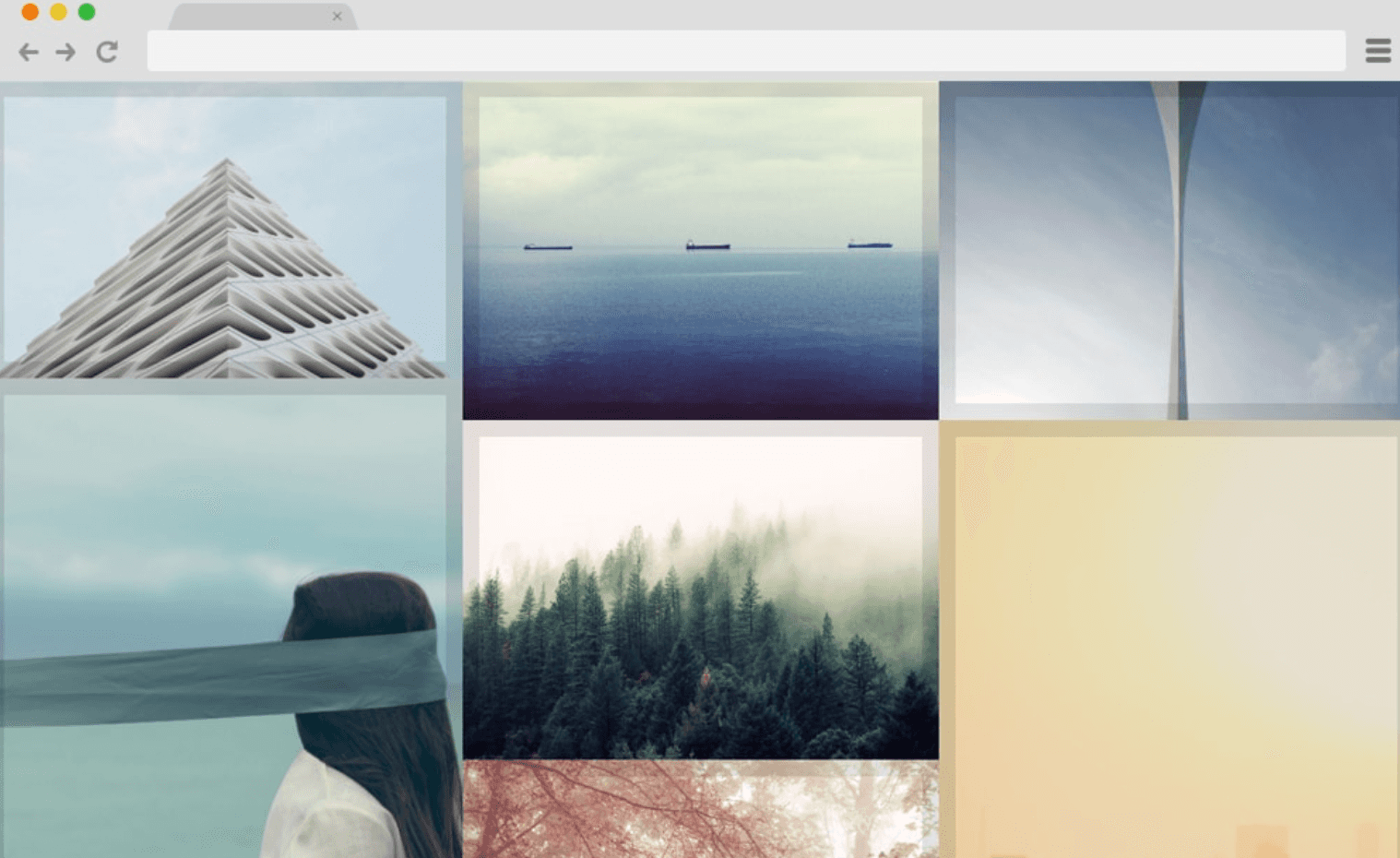
Thư Viện Ảnh
Nếu bạn muốn giới thiệu một bộ sưu tập hình ảnh, AI có thể giúp bạn tạo ra một thư viện hấp dẫn.
Ví dụ Prompt:
“Sinh ra một thư viện ảnh với ba hàng và bốn cột. Bao gồm các hình ảnh mẫu và đảm bảo mỗi hình ảnh có một khoảng cách nhỏ xung quanh.”
Bảng Giá
Bảng giá thường được sử dụng trên các trang web kinh doanh để hiển thị các kế hoạch sản phẩm hoặc dịch vụ khác nhau. AI có thể tạo ra bảng giá chuyên nghiệp cho bạn.
Ví dụ Prompt:
“Tạo một bảng giá với ba cột cho các kế hoạch Cơ Bản, Tiêu Chuẩn và Cao Cấp. Bao gồm giá, danh sách các tính năng và nút ‘Đăng Ký’ cho mỗi kế hoạch.”
Chân Trang
Chân trang thường chứa thông tin liên hệ, liên kết mạng xã hội và các liên kết hữu ích khác. AI có thể xây dựng một chân trang toàn diện cho bạn.
Ví dụ Prompt:
“Tạo một chân trang với ba cột: một cho thông tin liên hệ, một cho liên kết nhanh, và một cho biểu tượng mạng xã hội. Đảm bảo chân trang có nền tối và văn bản màu trắng.”

Nghệ Thuật Trong Việc Tạo Prompts Hiệu Quả
Mặc dù AI giúp đơn giản hóa quá trình tạo HTML, nhưng thành công phụ thuộc vào việc cung cấp những hướng dẫn rõ ràng và cụ thể. Dưới đây là một vài mẹo để bạn có thể tạo ra những prompts hiệu quả:
Mô Tả Cụ Thể
Càng chi tiết càng tốt, AI sẽ hiểu và tạo ra thứ bạn mong muốn một cách chính xác hơn. Thay vì nói “Tạo một nút”, hãy cụ thể hơn.
Ví dụ Prompt Tốt Hơn:
“Tạo một nút màu xanh với chữ ‘Tìm Hiểu Thêm’ và liên kết đến ‘about.html’. Làm cho nút hơi tròn với văn bản màu trắng.”
Sử Dụng Thuật Ngữ HTML
Làm quen với các thẻ và thuộc tính HTML cơ bản sẽ giúp bạn giao tiếp hiệu quả hơn với AI.
Ví dụ Prompt:
“Tạo một container với ba phần tử bên trong. Mỗi phần tử nên có một màu nền khác nhau.”
Tập Trung Vào Cấu Trúc và Nội Dung
Rõ ràng định nghĩa cách bạn muốn bố trí trang và thông tin nào nên được bao gồm.
Ví dụ Prompt:
“Thiết kế một bố cục hai cột. Cột bên trái nên chứa danh sách dịch vụ với các biểu tượng, và cột bên phải có một mẫu đơn liên hệ với các trường cho tên, email và tin nhắn.”
Thí Nghiệm và Học Hỏi
Khi bạn thử nghiệm với các prompts khác nhau, bạn sẽ nhận thấy AI có khả năng xử lý nhiều tác vụ phát triển web đa dạng. Cho dù bạn đang thiết kế một trang web đơn giản hay một trang phức tạp với nhiều phần, AI có thể giúp bạn tăng tốc độ quá trình.
Cách Cách Mạng No-Code: Xây Dựng Website Một Cách Trực Quan Với ChatLabs
Cách mạng No-Code đã tồn tại trong suốt 20 năm qua, nhưng giờ đây nó đang thực sự bùng nổ với sự góp mặt của AI. Mặc dù các prompts rất mạnh mẽ, ChatLabs lại đưa việc phát triển web bằng AI lên một tầm cao mới với trình tạo không mã thân thiện.
Những Tính Năng Nổi Bật Của ChatLabs
- Đơn Giản Kéo và Thả: Quên việc viết prompts! Trình tạo trực quan của ChatLabs cho phép bạn kéo và thả các yếu tố đã xây dựng sẵn (nút, hình ảnh, khối văn bản, v.v.) trực tiếp lên canvas.
- Xem Trước Theo Thời Gian Thực: Ngay lập tức xem cách trang web của bạn sẽ trông như thế nào khi bạn thực hiện thay đổi, loại bỏ sự quay vòng giữa mã và trình duyệt.
- Sinh HTML Tối Ưu Bằng AI: Ở phía sau, ChatLabs tự động sinh ra mã HTML sạch và được tối ưu dựa trên lựa chọn thiết kế của bạn.
- Kiểm Tra và Chỉnh Sửa Mã: Đối với những ai thích tùy chỉnh, ChatLabs cho phép bạn kiểm tra và sửa mã cơ bản để đạt được kiểm soát hoàn toàn.
- Triển Khai Dễ Dàng: Ngay lập tức xuất bản trang web của bạn chỉ với một cú nhấp chuột hoặc tải xuống các tệp HTML đã sinh ra để sử dụng với nền tảng lưu trữ mà bạn ưa thích.

Tại Sao Nên Chọn ChatLabs Cho Thiết Kế Web Bằng AI?
ChatLabs không chỉ dừng lại ở việc tạo ra HTML cơ bản mà còn mang đến cho bạn:
- Khả Năng Sử Dụng AI Điển Hình: Tận dụng những mô hình AI mới nhất và mạnh mẽ nhất cho việc sinh mã, bao gồm Claude 3.5 (Sonnet), thường được xem là tốt nhất cho mã sạch và hiệu quả.
- Xây Dựng Bố Cục Phức Tạp Một Cách Dễ Dàng: Tạo các trang web đa trang với các tính năng động và các yếu tố tương tác mà không cần viết một dòng mã nào.
- Hợp Tác Liên Tục: Làm việc trên các dự án cùng đội ngũ của bạn theo thời gian thực, thực hiện thay đổi thiết kế và xem xét mã cùng nhau.
- Truy Cập Tài Nguyên Đồ Sộ: Khám phá thư viện mẫu, hướng dẫn và tài liệu phong phú của ChatLabs để khởi đầu hành trình phát triển web của bạn.
Tương Lai Của Thiết Kế Web: AI Chỉ Mới Bắt Đầu
Sự tích hợp của AI đang biến đổi ngành phát triển web, mở ra những khả năng thú vị:
- Trải Nghiệm Web Cá Nhân Hóa: AI sẽ tạo ra các trang web thích nghi với sở thích của từng người dùng, điều chỉnh nội dung, thiết kế và chức năng theo thời gian thực.
- Xây Dựng Website Bằng Lệnh Giọng Nói: Hãy tưởng tượng việc mô tả trang web của bạn cho AI và thấy nó hiện ra trước mắt!
- Tạo Dựng và Tối Ưu Nội Dung Tự Động: AI sẽ tạo ra nội dung hấp dẫn và tối ưu hóa nó cho các công cụ tìm kiếm, khiến trang web của bạn trở nên nổi bật hơn đối với đối tượng mục tiêu.
Cho dù bạn là một nhà phát triển dày dạn kinh nghiệm hay vừa mới bắt đầu, các công cụ hỗ trợ bằng AI như ChatLabs giúp bạn tạo ra những trang web đẹp mắt và chức năng với tốc độ và sự dễ dàng chưa từng có. Hãy sẵn sàng trải nghiệm tương lai của thiết kế web! Thử nghiệm ChatLabs ngay hôm nay và khám phá một thế giới đầy cơ hội sáng tạo.
